728x90
이전 글
- 2022.03.16 - [프론트엔드/React] - [프론트엔드] react router v6 Query 읽는법 (location)
- 2022.03.14 - [프론트엔드/React] - [프론트엔드] REACT ROUTER-TUTORIAL 오류 수정
1. userLocation() 사용
import React from "react";
import { useLocation } from "react-router-dom";
const About = () => {
const { search } = useLocation();
//현재 지금 경로가(search) '?detail=true' 인지 확인
const showDetail = search === '?detail=true';
return (
<div>
<h1>소개</h1>
<p>이 프로젝트는 리액트 라우터 기초를 실습해 보는 예제 프로젝트입니다.</p>
{showDetail && <p>detail 값 true</p>}
</div>
)
}
export default About;
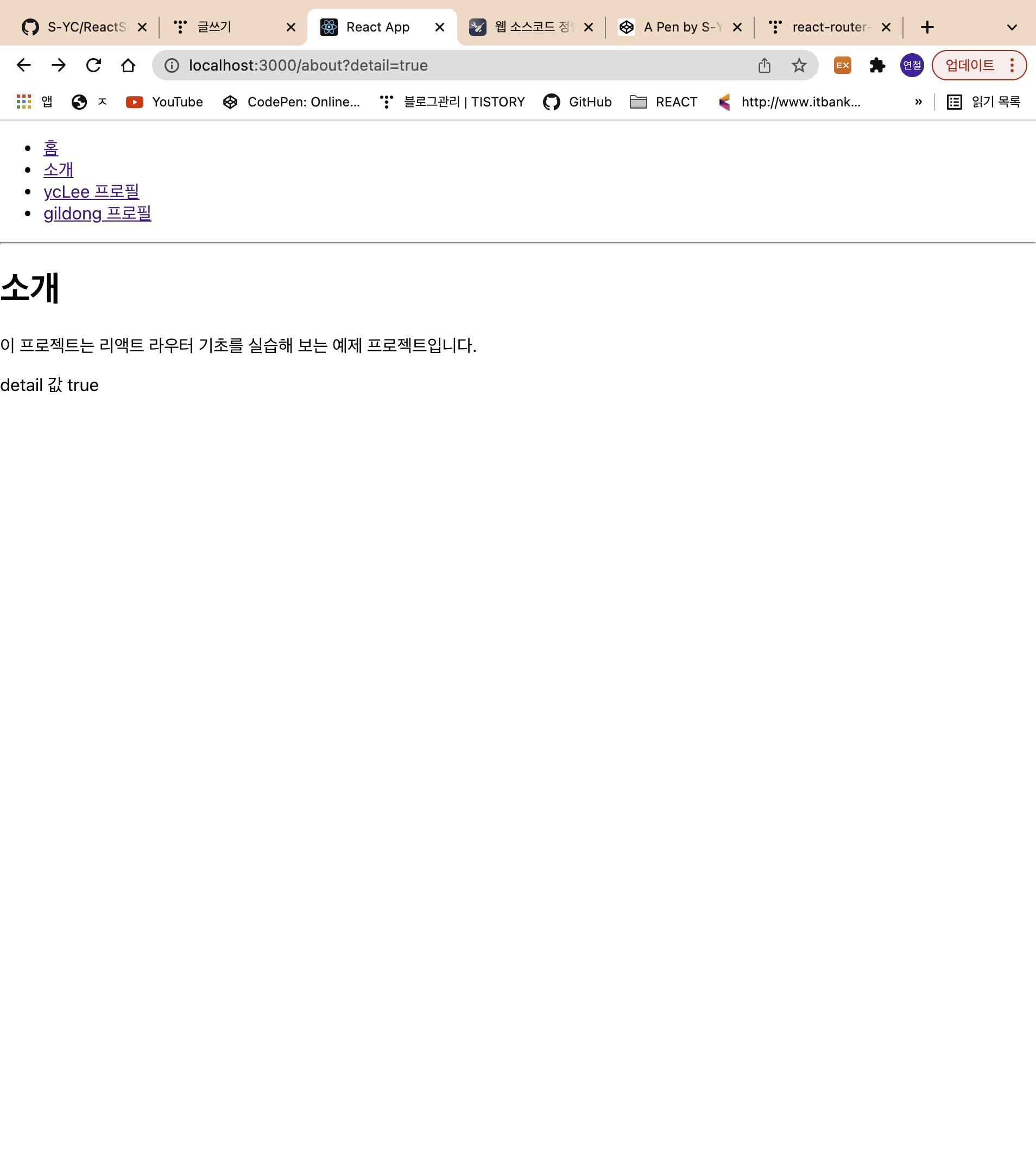
2. Query 사용 화면

728x90
'프론트엔드 > React' 카테고리의 다른 글
| [프론트엔드] react router v6 서브라우팅 (0) | 2022.03.17 |
|---|---|
| [프론트엔드] React-Redux (0) | 2022.03.17 |
| [프론트엔드] React Router v6 match.parms 사용방법 (0) | 2022.03.16 |
| [프론트엔드] React Router v6 업데이트 (0) | 2022.03.15 |
| [프론트엔드] REACT ROUTER-TUTORIAL 오류 수정 (0) | 2022.03.14 |
![[프론트엔드] react router v6 Query 읽는법 (location)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F8XWc9%2Fbtrv45Ypj6r%2FlyjrrkbcCbnscRNOM1kMQk%2Fimg.png)